Ways to Utilize Text in Shopify Dynamic QR Codes to Engage Users and Boost Conversions
Jonathan Palley
Jul 18, 2024
Gone are the days when dynamic QR codes were limited to their monochromatic appearance.
You might think of dynamic QR codes as those little black-and-white squares, but with QR Code Generator Hub App for Shopify, you can take it to the next level. This powerful tool lets you add a splash of creativity to your QR codes, transforming dynamic QR codes from bland to visually appealing.
But it's not just about colors and images; the text also plays a pivotal role in enhancing user engagement and driving conversions. Plus, the tools also have unlimited QR codes for all their users for free.
Adding Value with Text
Have you ever scanned a dynamic QR code and greeted it with a wave of confusion because there was no context? This is where the text comes to the rescue.
By strategically adding text to your free QR code, you can offer users valuable insights right at their fingertips. Imagine scanning a dynamic QR code on a product and instantly getting detailed information about its features, benefits, and usage instructions. These conveniences that customized dynamic QR codes bring add value to the user experience and can significantly influence purchasing decisions.
Designing QR Codes with Text
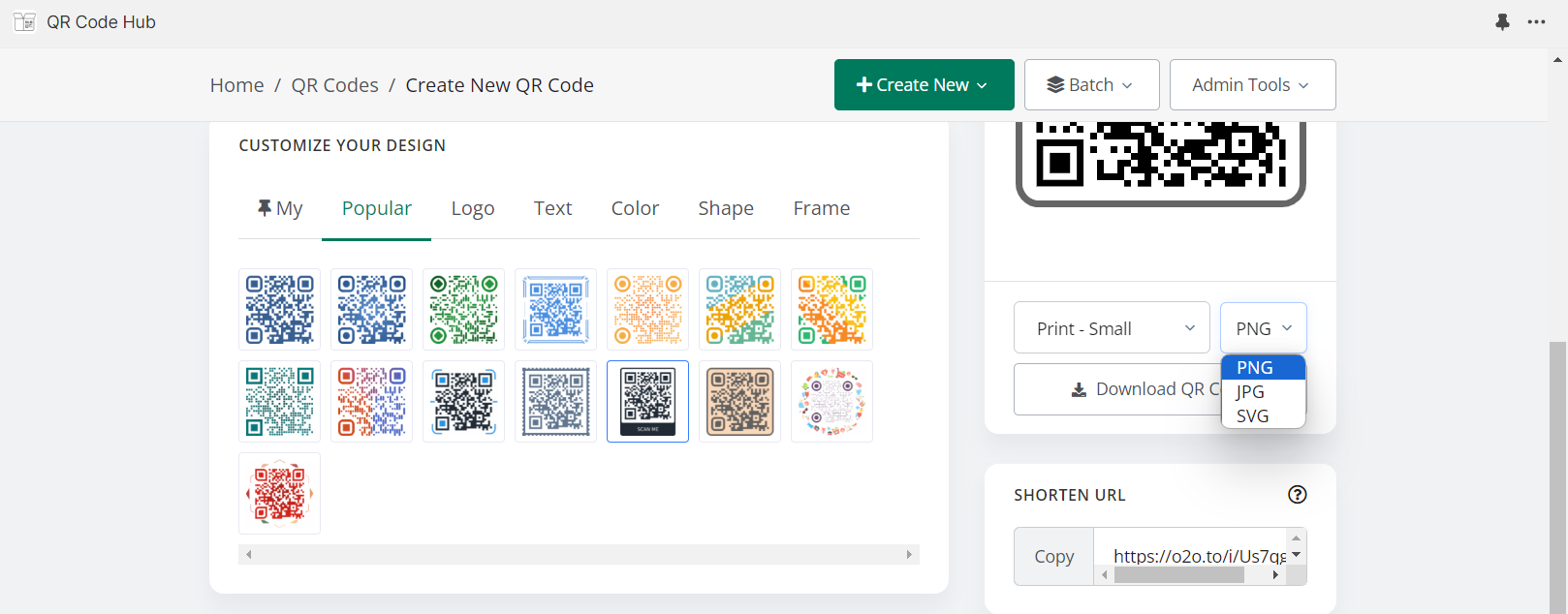
Let's dive into the nitty-gritty of crafting dynamic QR codes with text. The process is more intuitive than you might think.
In the customization panel, you can start by uploading your logo to infuse your brand identity or play around with text placement. The script guides you through positioning text at the top, bottom, header, or footer of the QR code.
And don't forget the colors! The ability to customize colors ensures your dynamic QR code seamlessly blends with your branding.
Dynamic QR Code Customization Tips
But to help you maximize the QR Code Generator Hub Shopify app feature, let's discuss some tips you should know:
Choose the Right Position
Positioning your text correctly is crucial for a visually pleasing dynamic QR code. Experiment with placing text at the top, bottom, header, or footer of the code. Consider the overall balance and readability of the design.
Prioritize Readability
While artistic flair is important, never compromise on the readability of the text. Opt for a font size that's easy to read, even from a distance. Test your dynamic QR code on various devices to ensure the text is legible across different screens.
Align with Brand Aesthetics
Your dynamic QR code is an extension of your brand identity. Use colors, fonts, and styles that align with your brand's visual aesthetics. Consistency across your marketing materials creates a cohesive and professional look.
Keep it Concise
Remember that dynamic QR codes have limited space. Keep your text concise and to the point. Use clear and impactful language to convey your message within the character limit.
Test Different Variations
Don't settle for the first design you create. Experiment with various combinations of text, colors, and logos. Use A/B testing to determine which design resonates best with your audience and drives more scans.
Designing your own QR code with text offers endless creative possibilities. By following these tips, you can ensure your unique QR codes are not only visually appealing but also effective in conveying your message and engaging users.
Conclusion
While text is a powerful tool, balance is crucial. The goal is to create a user-friendly experience, not overwhelm users with an information overload. Choosing appropriate shapes and frames also contributes to an enjoyable scanning experience.
In conclusion, generating QR codes has evolved beyond their traditional appearance. Through innovative use of text, they become a canvas for creativity, engagement, and conversion. The Shopify QR Code Generator Hub opens doors to endless possibilities.
Your QR codes need not be mere black boxes; they can be an extension of your brand's personality.
Frequently Asked Questions
Can I add multiple lines of text to a dynamic QR code using QR Code Generator Hub?
Yes, you can add multiple lines of text to a dynamic QR code using QR Code Generator Hub. The customization panel allows you to position text at various locations on the QR code, such as the top, bottom, header, or footer, to ensure it fits well with your design.
How can text on a dynamic QR code enhance user engagement?
Text on a dynamic QR code can provide valuable context and information, making it easier for users to understand the purpose of the code. This added information can guide users to take specific actions, enhancing their overall experience and engagement.
What are some best practices for choosing font styles for QR code text?
When choosing font styles for QR code text, prioritize readability by selecting clear and simple fonts. Avoid overly decorative fonts that may be hard to read, and ensure the text size is large enough to be legible even on smaller screens.
How can I ensure the text on my dynamic QR code remains readable across different devices?
To ensure readability across different devices, test your dynamic QR code on various screen sizes and resolutions. Adjust the font size, color contrast, and positioning as needed to maintain clarity and legibility.
Can I use text to direct users to specific actions when they scan a dynamic QR code?
Yes, you can use text on a dynamic QR code to provide call-to-action prompts, such as "Scan to learn more," "Get exclusive offers," or "Watch the video." These prompts can guide users to take desired actions and increase conversions.
What is the advantage of using a static QR code over a dynamic QR code?
A static QR code is simpler and can be generated without the need for ongoing service or subscription. However, it cannot be edited or tracked like a dynamic QR code, making it less flexible for marketing purposes.